Context setting
Catalunya.com is a website aimed to serve and inform those users who live or want to visit Catalunya. The site is not only a tourist guide, but also a search engine to find accommodation, restaurants, routes, and experiences in general. Catalunya.com also works as a hub for other promotional websites of the Ministry of Culture.
Identifying the problem
Only by doing a quick overview and resizing the screen a couple of times, one could figure out catalunya.com wasn’t designed following a mobile-first approach. By running a set of heuristics I could identify many interaction inconsistencies and architectural problems. It was clear the main task was to deconstruct the whole website to reorganise it again before redefining the different interactions.
Key points to consider (KPIs)
KPI 1.- To increase page views.
Reorganise architectural information
New navigation system
Richer and more specific content
Regrouping information
Immediacy and relevance
Seasonability
KPI 2.- To increase shares and likes to social media.
Social media options
Sharing links more prominent
Sections with sharing links
Instagram integration
Facebook and Twitter feeds to latest news
Architecture
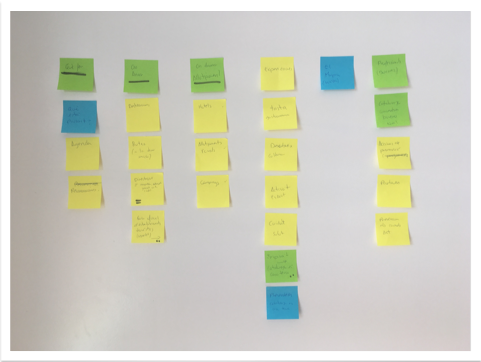
After auditing the the site, I card-sorted, grouped and synthesised the information which helped me define the new architectural flow.
Site architecture auditing
Site architecture reorganised
The following sitemap was created to define the main navigation system and the main areas to be populated in each page.
Crafting the solution
Mobile-first wireframing
Mobile navigation
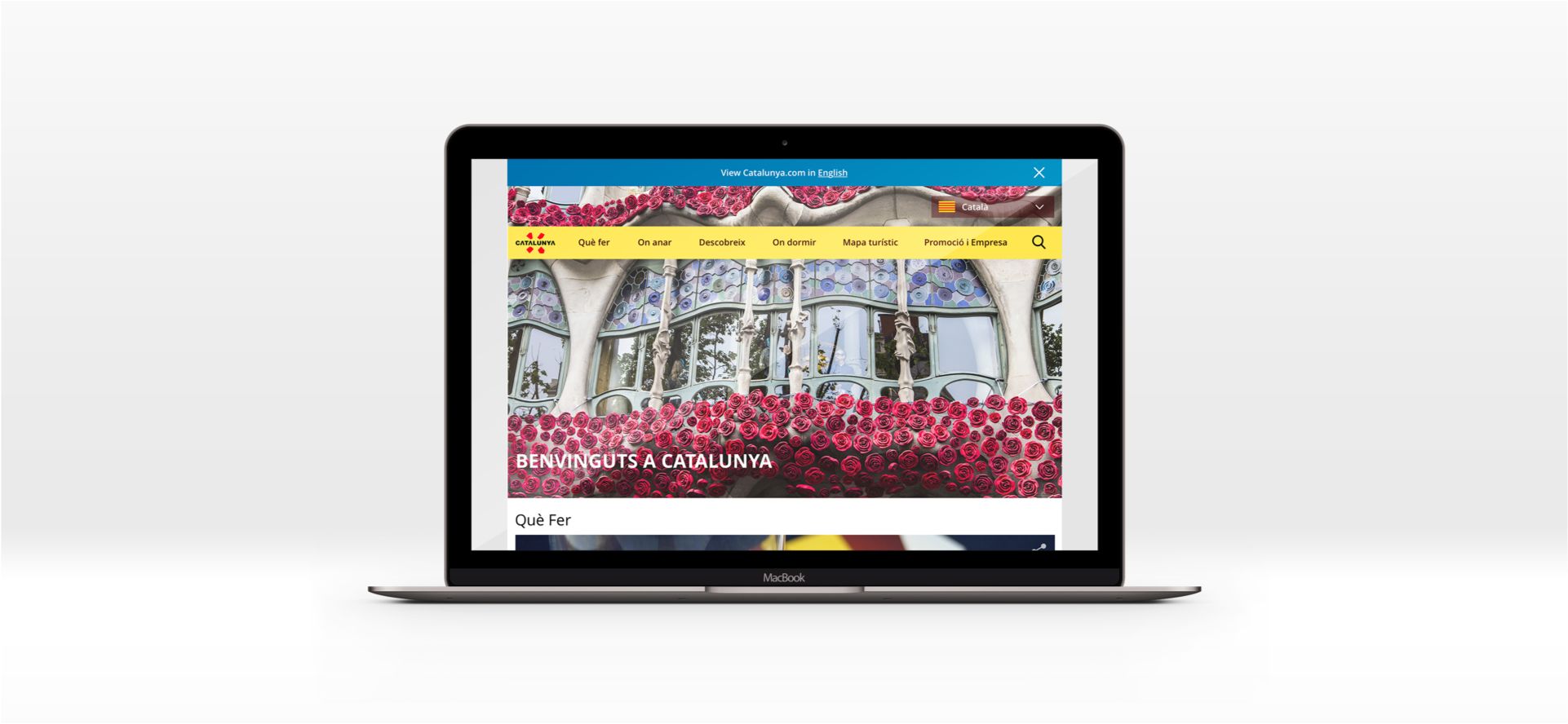
Desktop mockup
Prototype
Summary
Catalunya.com is aimed to promote Catalunya to locals and tourists.
The focus os the project was to redesign of the whole website.
An holistic analysis of the website revealed serious problems in consistency and hierarchy.
The two main KPI to take into consideration where the increase of page views and the social media shares and likes.